
Web Design / Web Development
Duration: 2018 / 10 weeks – Group Project
Tools: WordPress, Photoshop, Illustrator, Adobe XD, Balsamiq, Slack, Github
Mutually is a social networking app that allows users to connect with Facebook friends, mutual friends, and all other app users with six types of initial connections before an actual chat/connection. The connections are categorized as either platonic, romantic, or professional. Mutually is inspired by the idea of six degrees of separation. A team of 3 others and I designed a custom WordPress landing page for their app. We worked closely with the client to design and develop a fully functional website.
The challenge was to design a website that appeals to the target audience and urges them to down and try the app. I was in charge of the client communication, and the project planning. Our team divided the website and assigned each team member two pages. We each were to create the wireframes, mockups, and develop our assigned pages. Unfortunately, this client never finished their app and no longer needed the website.
DESIGN
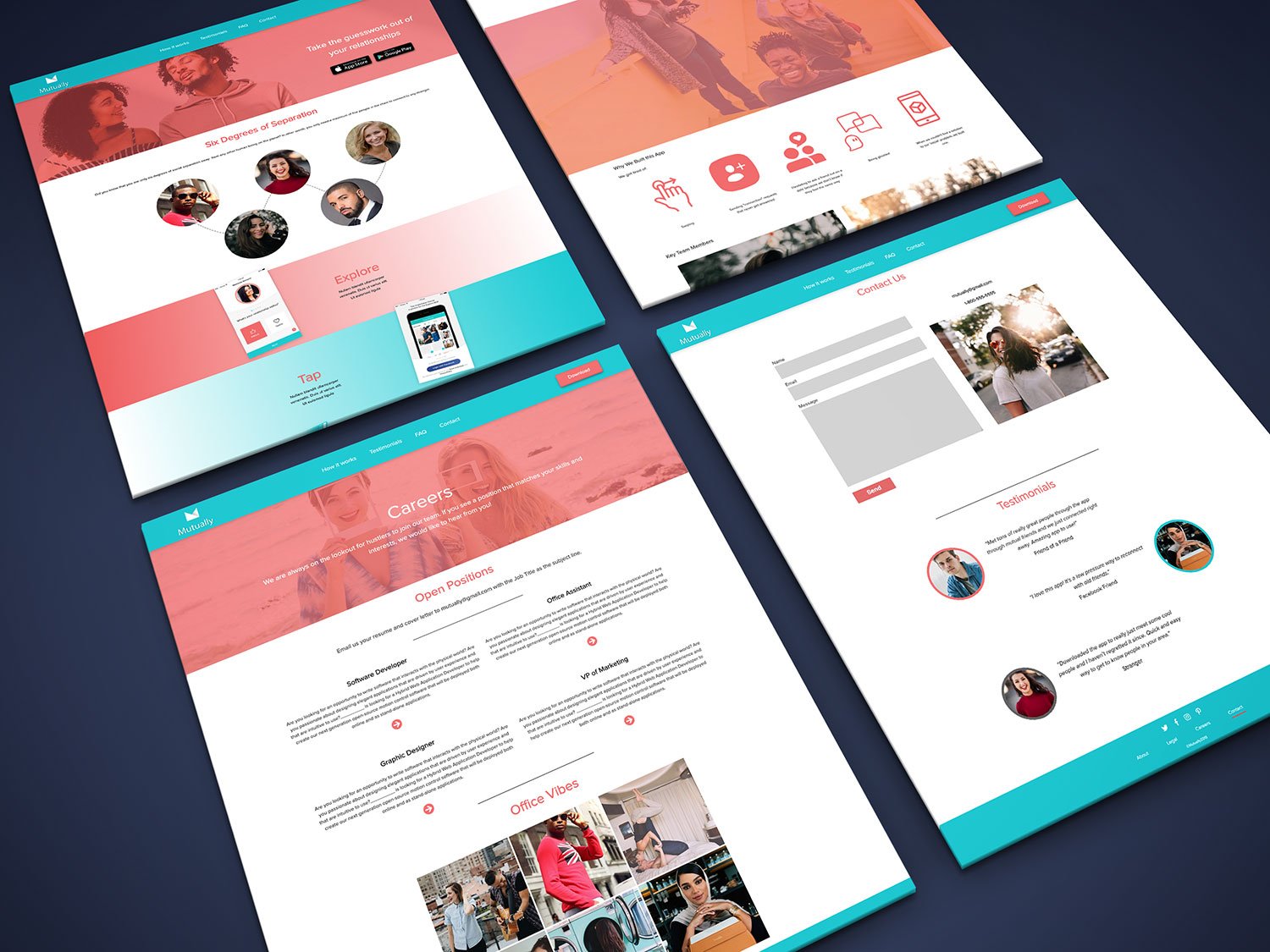
The client provided the color palette, content, images, logo files, and typography. We were instructed to create a consistent and simple design. The landing page was to urge viewers to download the app. Check out the wireframes our group created together.
Color Palette
Typography
H1
Proxima Nova - Bold
H2
Proxima Nova - Regular
P
Proxima Nova - Regular - 16
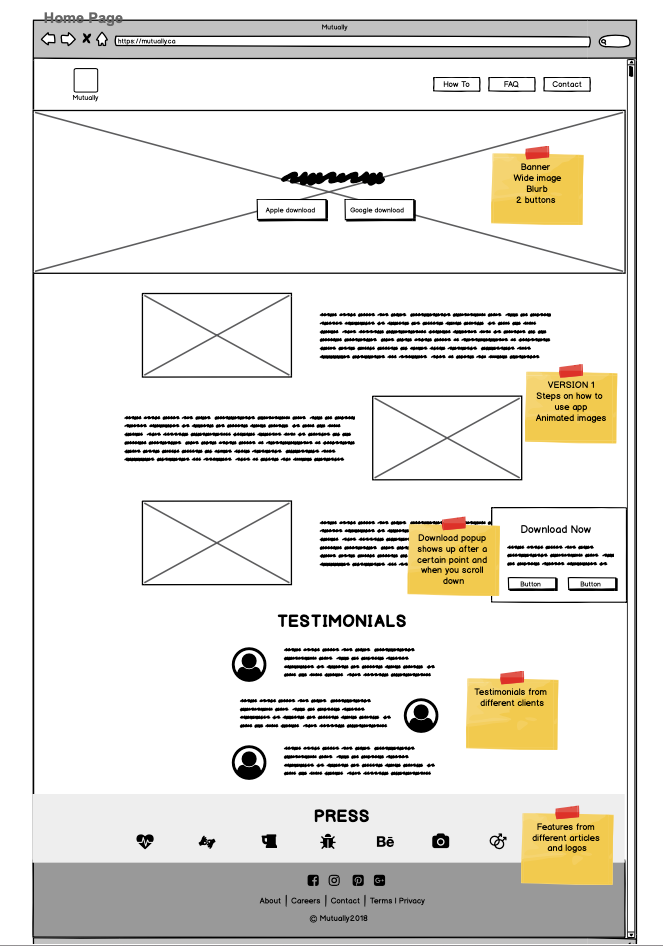
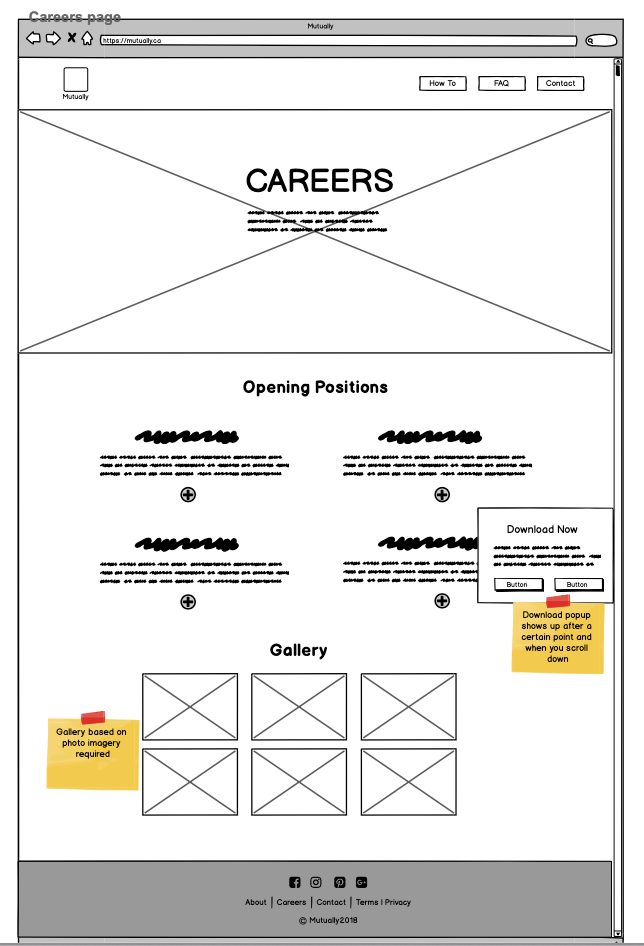
Wireframes
After our first initial meeting with the client, we gathered the project requirements and conducted market research. I created the home page and the careers page wireframes. The client wanted to focus on informing the users about how the app works and where to download. The home page would have the functionality of the app and download links, and the careers page was primarily to inform prospective employees what positions are open and where to apply.



OUR PROCESS
We met with the client and discussed goals, expectations, and timelines. The client provided all the files needed for the project and our group assigned roles.
We researched competitors and landing page best practices. As a group, we presented our design for feedback to the client. After finalizing the design, we divided the website into sections and each group member was in charge of their section. I was in charge of developing the header, home page, and parts of the careers page.
Our first task was to set of the development environment and make sure all of the group members had what they needed. This involved setting up local and live sites, databases, and user accounts. We used a migration plugin and GitHub to push/pull from our local sites.
Since this site was a custom WordPress theme, we created a full task list divided evenly among the group. It included the animations, custom post types, templates needed, plugins, and more. This gave us a visual of what all needed to be completed. We spent two weeks developing the functionality of the site. No styling was done in this phase.
Once all the content, templates, and custom post types were added, we styled our assigned pages. We used our apporved mockups and spent two weeks adding the styles.
We worked with family and friends to test the websites usability. We wanted to create the best user experience, so we took the notes from testing and edited some of the original design.
Although we weren’t able to properly launch the website because the client no longer needed it, we were able to launch the testing site. We exported all files and provided them to the client.
Check it out: http://rendezwoo.bcitwebdeveloper.ca/
Reflection
This was my first team web development experience. I had never worked in a group, nor worked with a real-life client before this project. It was truly eye-opening and provided me some insight into working with a client. I learned that personal projects differ from client projects in so many ways. I also learned to know your limits, and know the strengths and weaknesses of each team member (or at least ask). This will prevent problems along the way, and the group will be able to divide the tasks efficiently. We successfully were able to create a mobile-friendly custom theme from scratch that not only reaches all the clients’ expectations but more.
As I have learned more and more about UX/UI, mobile design, and WordPress, I plan to revisit this project and recreate the design. There are small elements that need to be fixed and content that needs to be updated.
Challenges
- Fully custom theme: This was my first custom WordPress theme
- Schedule conflicts: Each of the group members, as well as the client, had different schedules. We had to coordinate and plan to meet our deadlines.
- Mobile Design first: We did not design for multiple devices and had to make the site responsive after it has already been styled. We should have planned for at least three different device sizes.