
Web Design / Web Development
Duration: 2019 / 8 weeks – Freelance
Tools: WordPress, Photoshop, Illustrator, Adobe XD, Balsamiq, Slack, Github
Advance Aerospace Inc. (AAI) is the premier maintenance facility for the Sikorsky S61 and S76 platform. They are an approved Canadian transport maintenance organization that operates out of Boundary Bay Airport in Delta, British Columbia.
The client requested a new website that will have all the updated details about their services, certifications, team members, and contact information since they recently relocated. After researching their competitors, their target audience, and conducting a site audit on their old website, I was able to create the wireframes, mockups, and prototypes. I developed the website with a WordPress child theme and the Elementor page builder. By using a page builder, the site was incredibly easy for the client to manage and update. I spend some time researching their competition and what elements they included on their website. Unfortunately, I was unable to get the real content that would be included on the site and to meet deadlines, and I developed the site with placeholder content. This was one of the biggest challenges and led the final product to look slightly different than the initial design. The website turned out awesome, and I hope to continue to revamp and update their website.
Old Website

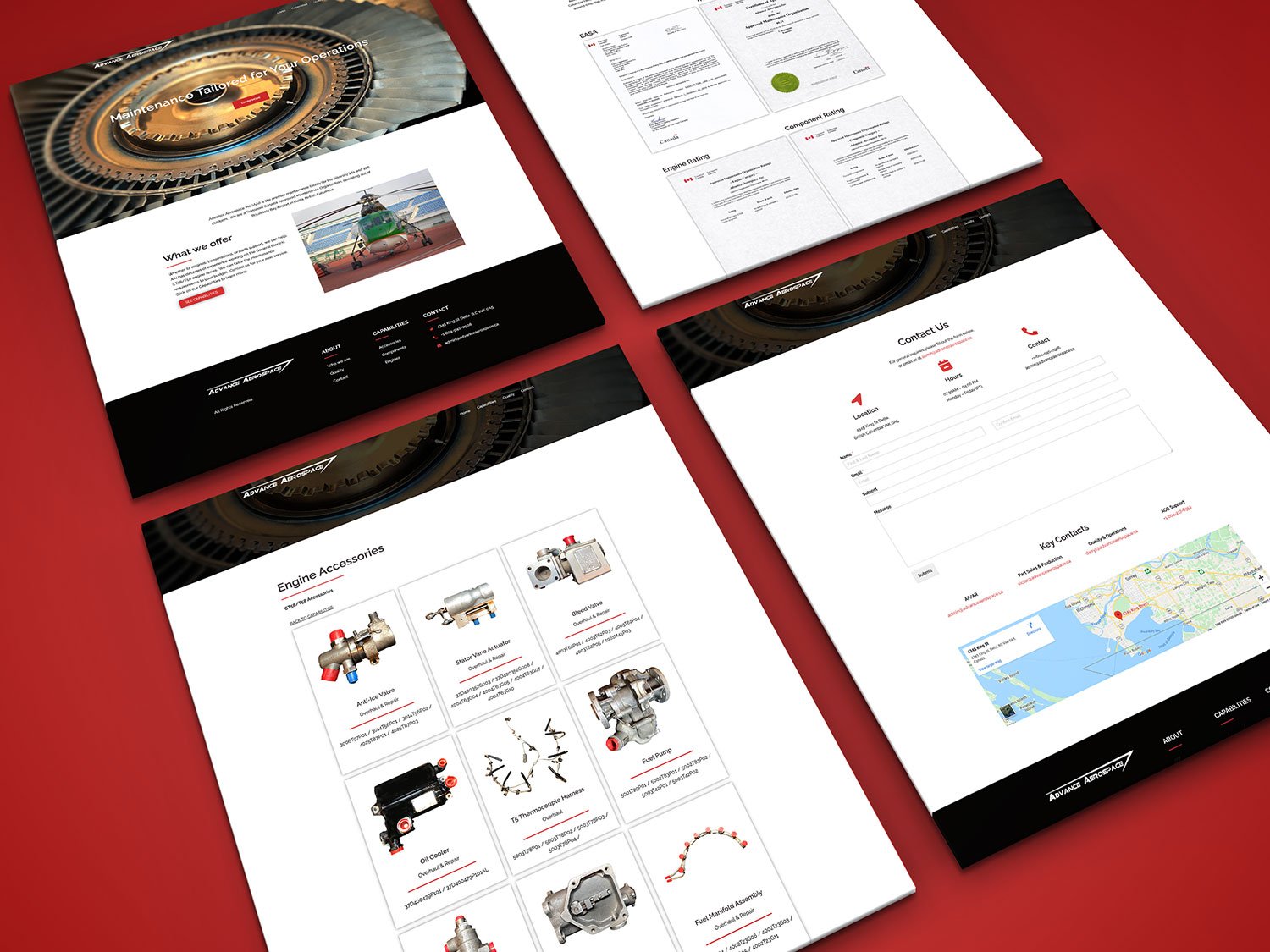
New Website

DESIGN
This company didn’t have an official color palette or font for their branding. I put together a modern palette based around black and grey with an accent color of red. After creating the custom color palette and designing the website mockup, I tested how the front page looked with different fonts to find the best fit. Most of the competitors used san-serif fonts, so I decided to use Raleway since it’s elegant but fun and contemporary.
Color Palette
Typography
H1
Raleway -Semi
H2
Raleway -Semi
P
Raleway -Regular-16
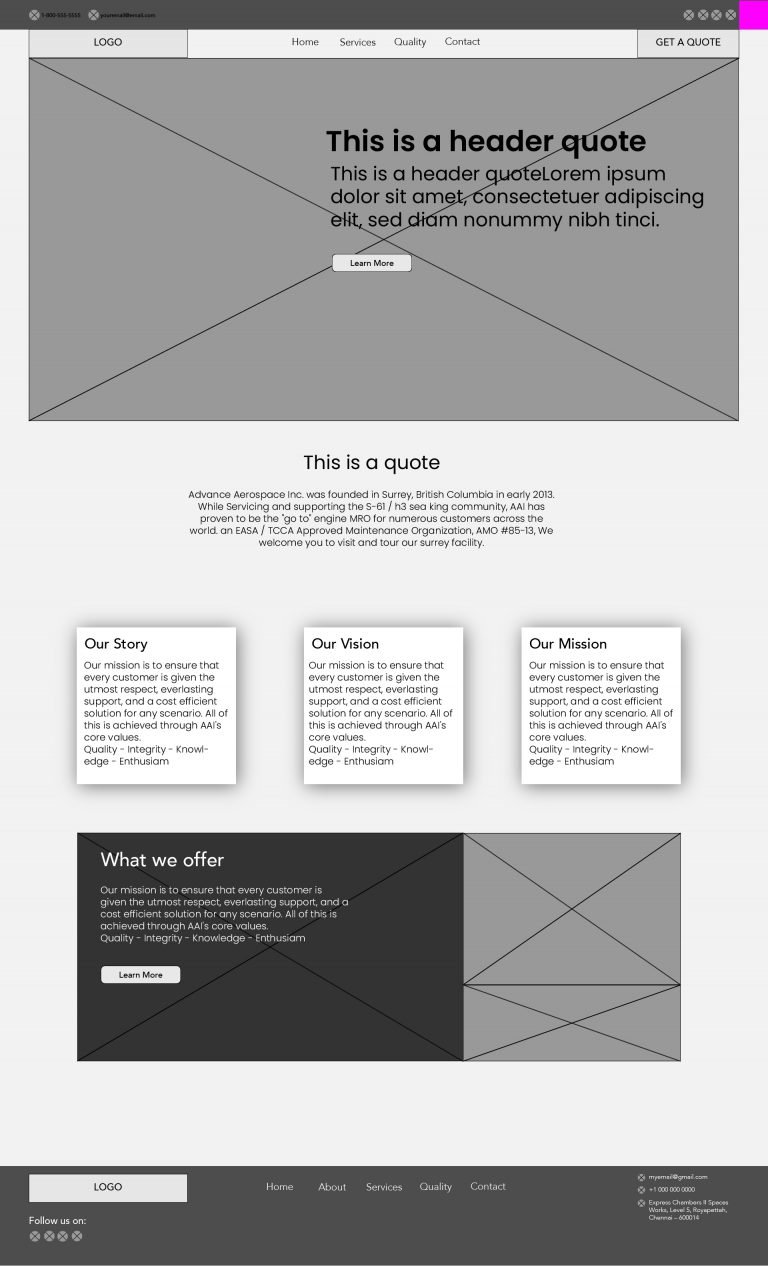
Wireframes


Challenges
- Designing and developing with placeholder content: I had to guess the word count and spacing to place elements in the layout. I used competitor sites to predict the main site content.
- Computer issues: During the middle of this project, my computer crashed and I became behind on my deadlines. I am grateful that the client was understanding and patient.
- Large Images: Once the client added the content, I needed to go back inside and optimize the site. Some of the images added were large and needed to be resized. I also had to leave some of the development plugins in the site after launching the site.
- Unfamiliarity with the industry: I needed to research their services and business to fully understand what their site needed.