
Web Design / Web Development / Logo Design
Tools: HTML/CSS/JS, Photoshop, Illustrator, Adobe XD
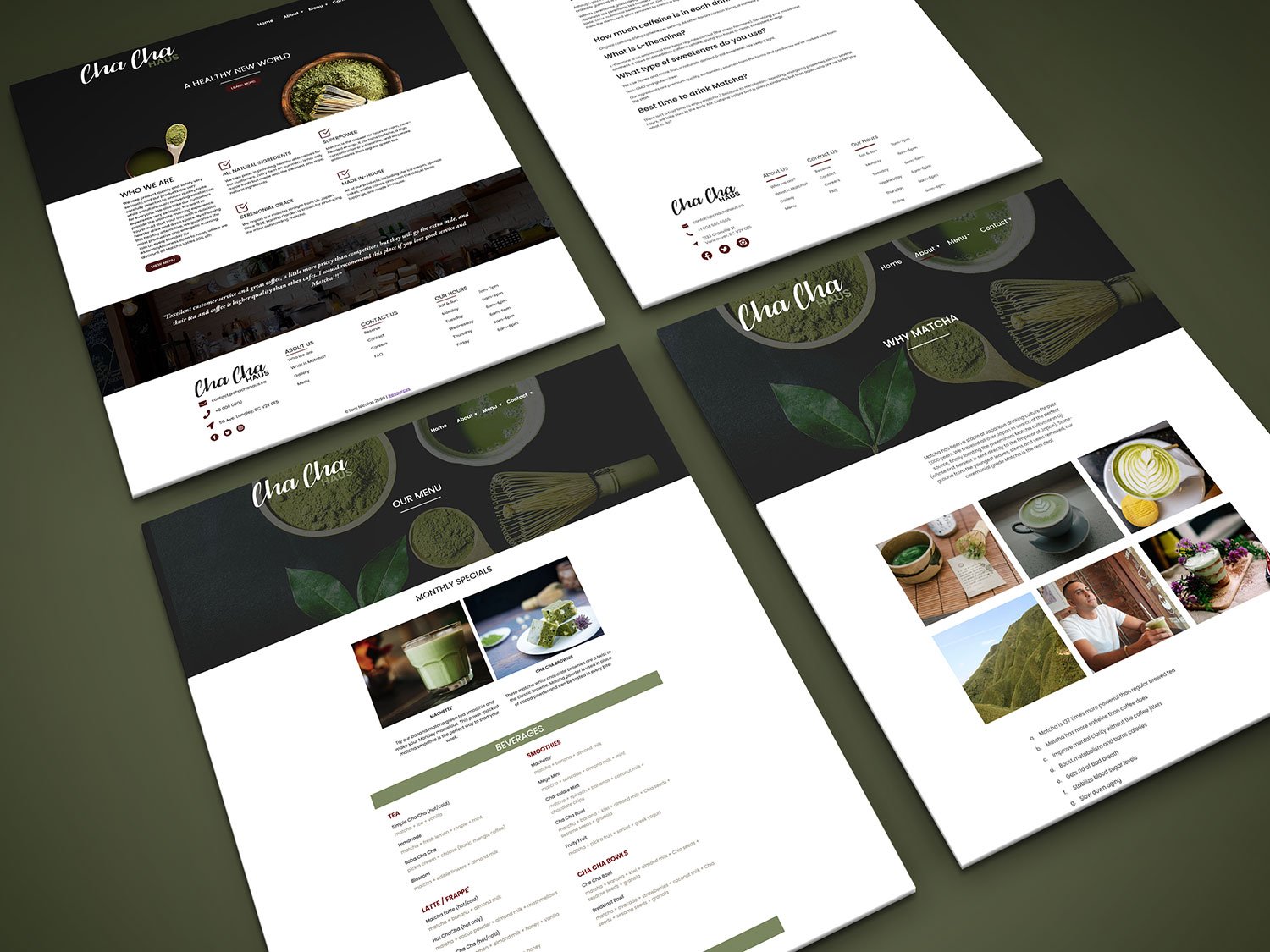
Cha Cha Haus is a fictional cafe located in Vancouver, Canada, specializing in Matcha-infused beverages and desserts. I created the entire concept for my course project. I created the name, logo, color palette, and so much more. This website’s goal is to provide users with information and insight into what Cha Cha Haus offers and how switching to Matcha can benefit your life in so many ways. What makes this project unique is not only the design but how the company revolves around its branding around helping their customers. Cha Cha Haus isn’t just about a great dining experience, but also about the customers’ livelihood. This website will help reach those who aren’t in the area and those who want more information!
This website was created using HTML/CSS/JS. Check it out!


DESIGN

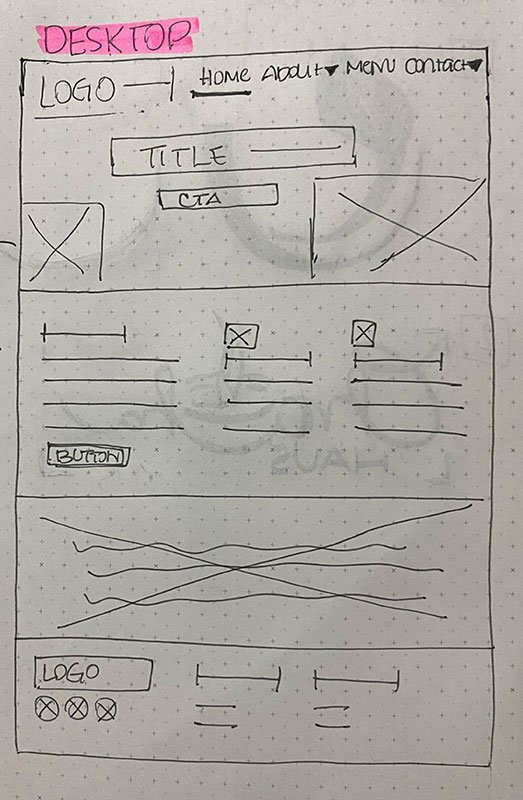
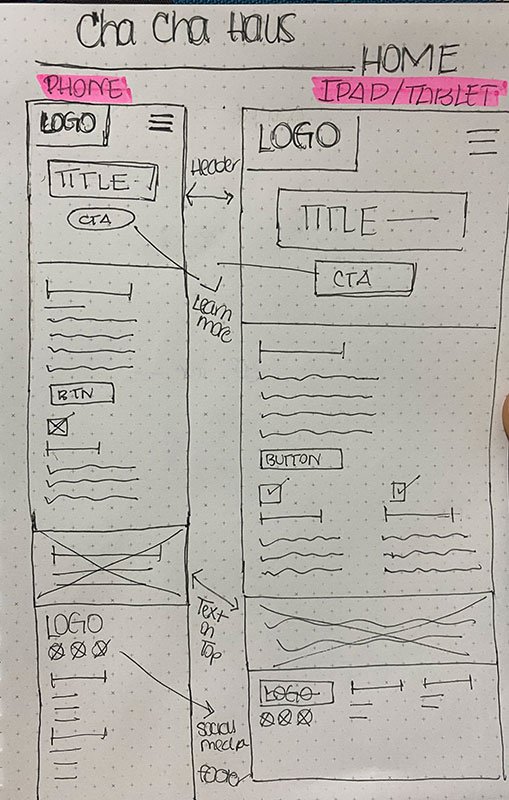
Wireframes
I researched popular cafes to find out what pages and information I should include in the site. I narrowed down the website’s basic functionality and decided to create an 8-page website with an XML menu that is easy to update. I wanted to focus on the mobile design as research showed that the majority of the users would access the website on their mobile device more than a computer. I kept the design clean and simple by minimizing the number of images and text on each of the pages.



Reflection
This project is my jewel project. I have slowly worked on it throughout the year and have used it in my UX and Responsive Design courses. I was able to conduct usability testing as well as get feedback from other designers. I hope to continue to grow this project by recreating it as a custom WordPress theme.
Challenges
- Developing from scratch: I have built many websites using basic HTML/CSS, but this would be my first responsive design to develop. I wanted to use the fluid grid method to help the site transition to a mobile site easily. I need to research a little more about responsive design and how to develop with grids.
- Multiple JavaScripts: I added numerous JavaScript features like lightbox, dropdown menu, and a form validator. There are still small glitches with the validator that I am currently working on fixing.